註:這篇不打算講 Core Web Vitals 的介紹、以及如何去解決,因為這資訊很難靠這樣一篇寫完,因此這篇是以 IT 管理者須要的『觀點角度』去寫。

網頁體驗是一個很難量化的事,因為說到體驗就應該是種感受,而每一個人對感受的認知與解讀都不一樣,要去衡量網頁或網站是不是有好的體驗真的見人見智。
在早期倒是有一個很簡單的定義:速度,只要速度夠快體驗就不會太差。
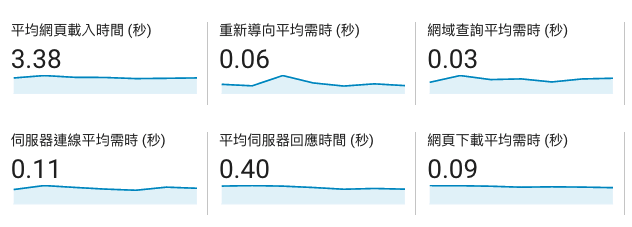
在 Google Analytics 現在還是保留了六項網站速度的指標:

Search Console 的早期也是有用快、中、慢來去定義網站體驗,但那時主要是用在 FCP 與 FID 這種以速度為主的指標,但速度這件事在 CSR 變成網站很重要開發的方式後,速度已經沒那麼絕對了。
因為速度的前提有時須要有一個時間區間,在 AJAX 的技術被大量使用之後,就很難定義網站『讀取完畢』的時間點,更不要說是『瀑布流』之後了,真正的速度早已經不只是開始讀到內容,或是讀完內容的時間,因為很有可能是永遠讀不完。
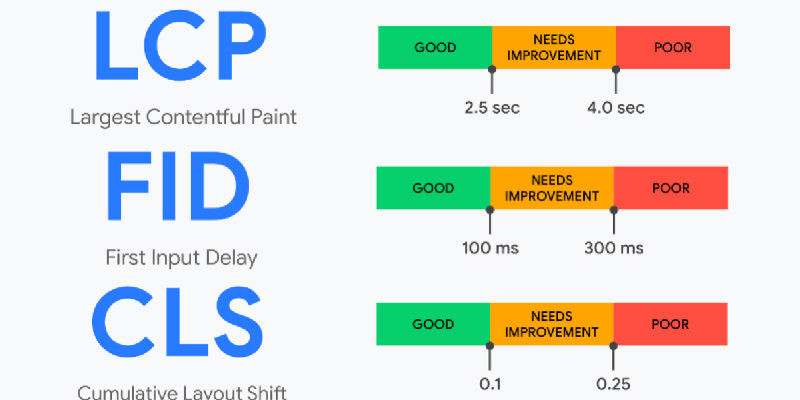
現在網站技術在使用大量前端的 UI Framework 時,javascript 的執行變成了一個很重要的瓶頸,不要說傳輸的時間可能比圖片更久,執行的效率決定 FCP 、LCP 與 FID 等等。
但在大量的 UI Framework 或外部 Javascript 的影響,雖然定義 LCP 有時就足夠影響體驗,但不代表 LCP 是穩定的,因此就有了 CLS 來去做協助,所以到現在 Search Console 最後用 LCP、CLS、及 FID 三項指標來去定義是合理的。
把 CWV 定義為 KPI,最大的問題是如何透過這數字知道那時已經很嚴重須要去開單執行,這才是重點,這邊通常分成幾個象限來看:

上面四項的原則並不絕對,有時更會因為時間因素而改變,就像是從七月開始,有發現原本大家都把重心放在行動裝置上,但現在桌面的良好更會影響到流量,即使網站的主要流量都是行動裝置。
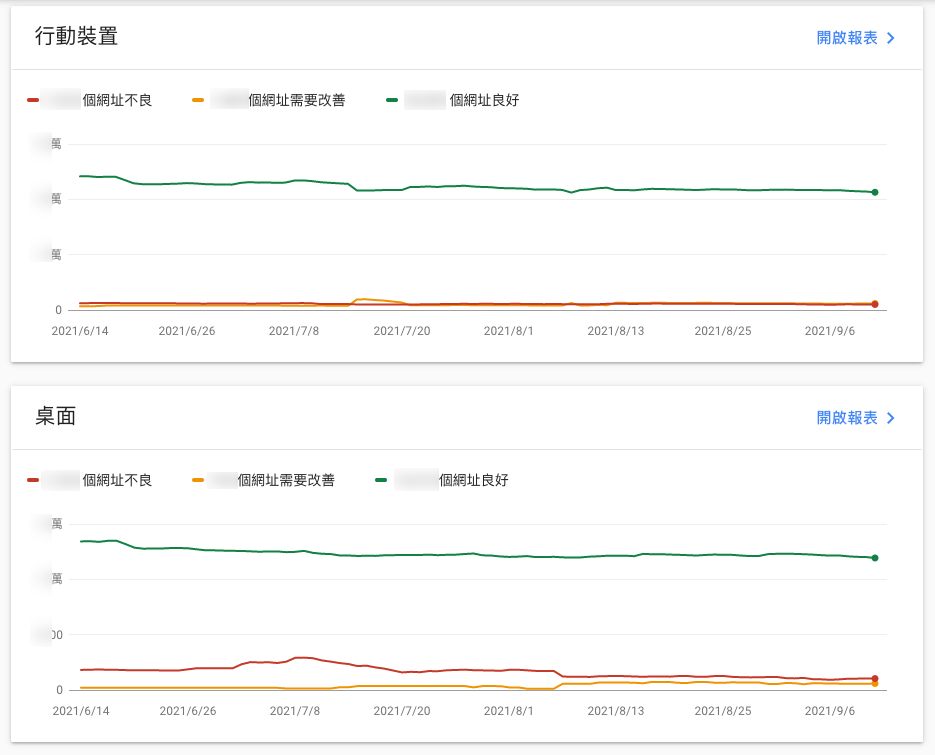
在前一篇網頁體驗說到 CWV 的報表有幾個問題,如時間更新過慢,無法真正表現出網站的真實狀況,甚至要在解決問題時去按下檢驗,而檢驗也很常卡關,也包含網址數很容易搞混。
Core Web Vitals 網站核心體驗指標的網址數是較難計算,不只是上面說的時間更新的問題,因為一個網址若不是良好的話,很有可能在 LCP、CLS、FID 三項都會有問題,因此網頁有時會有三倍數字的狀況,且無法排除。
而在今年四月,又把 AMP 的網址獨立出來,造成行動版的網址數變成兩倍(若 AMP 的覆蓋率夠高的話),加上要跟前面做比較,就很如易有問題,就像是 CWV 的次級指標:
MAX(行動裝置良好網址數 、桌面良好網址數) / 有效網頁數
這個數字正常情型都是小於 1 ,尤其是網站一大,甚至很難超過 0.2 (20%),但在 AMP 讓這數字變成雙倍後,就有時一過門檻就會成倍數成長,無法穩定的知道網站的優化 KPI。
所以最後 CWV 變成是用來檢查網頁體驗問題,找出解法時所須要的工具,在做進一步探索解決問題方法要用的數字,即使知道這數字有很高的不穩定與陷阱,因此會用新的網頁體驗做為更重要的 KPI 是比較好的。
